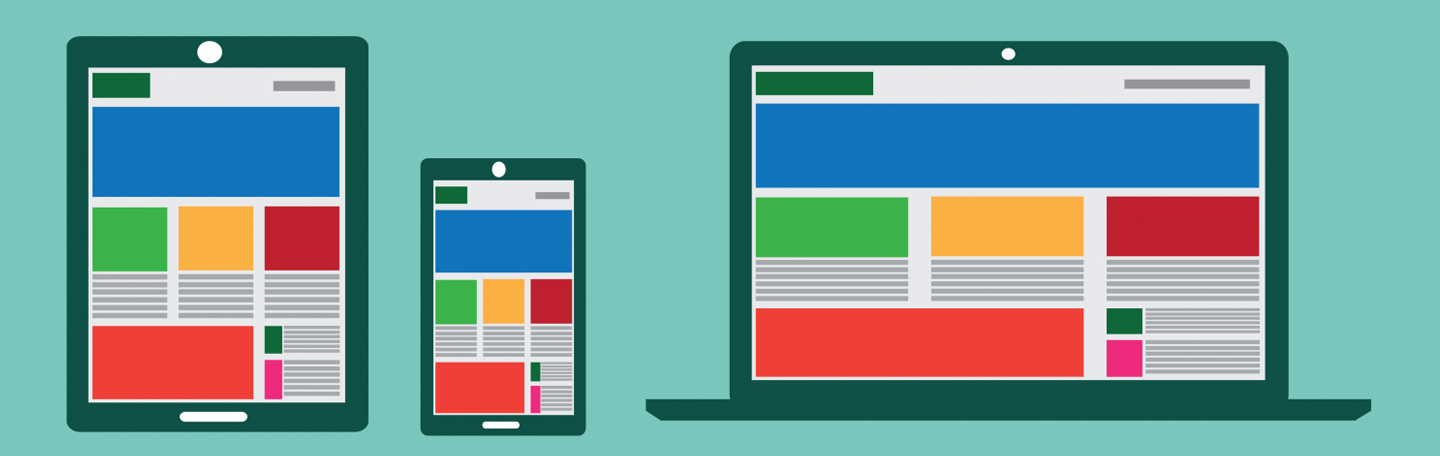
Nu steeds meer mensen devices zoals smartphones en tablets gebruiken om websites te bezoeken, is het belangrijk om webpagina’s responsive te maken. Responsive pagina’s passen zich namelijk automatisch aan aan de schermgrootte en resolutie van het apparaat waarmee de pagina in kwestie wordt bezocht. Een traditionele webpagina functioneert immers vaak uitstekend op een desktop of laptop, maar is zelden gebruiksvriendelijk op mobiele apparaten.
Responsive design voor landingspagina’s
Juist voor landingspagina’s is het van bovengemiddeld belang dat ze responsive zijn, omdat deze pagina’s expliciet zijn bedoeld om bezoekers te overtuigen en opvolgend online leads te genereren. Usability en responsiviteit zijn dan ook cruciaal voor commercieel krachtige landingspagina’s. Online marketingbureau yndenz kan u helpen bij het bewerkstelligen van een responsive design.
Wat is een landingspagina nu precies?
Kort door de bocht is een landingspagina een pagina die specifiek aansluit op de zoekopdracht van de bezoeker. Wanneer iemand bijvoorbeeld zoek op ‘iPad kopen’ dan zorgt Apple ervoor dat deze bezoeker landt op een pagina met informatie over iPads. Wanneer Apple deze bezoeker immers zou laten landen op haar homepage, dan moet de bezoeker zelf zijn of haar weg zien te vinden naar de pagina met informatie over iPads. En hoe langer het duurt voordat een bezoeker de gezochte informatie heeft gevonden, hoe groter de kans is dat deze uiteindelijk de zoektocht zal staken.
Verplaats de navigatiemogelijkheden
Er zijn verschillende soorten en typen landingspagina’s die ieder hun eigen doel dienen, maar uiteindelijk zijn alle landingspagina’s bedoeld om online leads te genereren. Hoe gebruiksvriendelijker een landingspagina is, hoe groter de kans op conversie. Als zodanig is het dan ook zeer aan te raden om de navigatiemogelijkheden op een landingspagina zoveel mogelijk af te stemmen op het type device dat wordt gebruikt. Tabletgebruikers navigeren bijvoorbeeld vaak met hun duimen aan weerszijden van het scherm. Daarom is het voor hen gemakkelijker als het menu aan de linkerkant van een pagina is geplaatst.
Volledig of deels responsive website?
Wanneer u heeft besloten dat het voor uw organisatie verstandig is om over te gaan naar een responsive design, bedenk dan goed hoe belangrijk het is om uw gehele website automatisch aan te laten aanpassen aan alle denkbare devices. Soms kan dit verstandig zijn, maar het is evengoed denkbaar dat een volledige responsive website geen enkele meerwaarde heeft en dat u al bent geholpen wanneer enkele pagina’s responsive zijn.
Begin met het kleinste device
Ook moet u niet vergeten om te bedenken wat het kleinste device is waarop u uw website responsive wilt laten functioneren. Hoe kleiner het device namelijk is, hoe minder afbeeldingen u verhoudingsgewijs kunt gebruiken zonder afbreuk te doen aan de gebruiksvriendelijkheid. Op kleine devices zoals smartphones zult u al snel nagenoeg alle beschikbare ruimte nodig hebben om uw tekstuele content goed leesbaar te krijgen. Voor tablets is de bewegingsvrijheid als vanzelfsprekend weer wat groter. De juiste volgorde in het doorvoeren van een responsive design is dus te starten met het kleinste device. Het is immers gemakkelijker om invulling te geven aan de extra ruimte die beschikbaar komt op grotere devices, dan content te schrappen voor kleinere devices. Kortom, een kwestie van de juiste volgorde hanteren!
Online marketingbureau yndenz
Wilt u meer tips en informatie over landingspagina’s of over responsive design? Neem dan direct contact op met online marketingbureau yndenz door het contactformulier in te vullen of door te bellen met telefoonnummer 010-7370738.